videoタグによるループ・自動再生動画の実装方法とファイルサイズ・エンコードの推奨値
ウェブサイトのメインビジュアルにvideoタグでループ動画を掲載することは、サイトやブランドのイメージを伝える有効な手法のひとつです。
一方で、動画は当然の事ながら、ファイルサイズが大きくなりがちです。
今回は、このvideoタグでの動画の実装方法(コード)と、利用する動画のファイルサイズの推奨サイズ、エンコードの方法を実例をもとに検証します。
結論
まず今回の記事の結論は以下の通りです。
- ファイル形式は
mp.4、コーデックはH.264。 - ファイルサイズ :
3MB以内 - オーディオデータは入れない。
- フレームレート :
23.98fps - 解像度 :
1920px * 1080px~1280px * 720px - ビットレート :
3000kbps以内 - 長さ :
10~30秒 - 余裕があれば、
webmでも書き出す。 - YouTubeも検討してみる
沢山条件がありますが、重要なのは最初の3つと考えます。
そしてファイルの書き出しについては、最初の2つを満たしていれば、あとは綺麗な映像に書き出す事ができれば、なんでも大丈夫です。
綺麗な映像が3MB以内のファイルに収まっていればそれでOKということです。
これを実現するのために、上記の4つ目以降の基準が役に立つという事になります。
実装方法(Videoタグ)
コードサンプルと解説 01 - 複数動画を用意して、自動再生・ループ再生させる
ヒーローセクションと呼ばれるメインビジュアルに利用する動画のように、ループで流し続ける動画の場合、以下のようなHTMLタグで実装するのが良さそうです。
<video poster="poster.jpg" loop muted autoplay playsinline>
<source src="video.webm" type="video/webm">
<source src="video.mp4" type="video/mp4">
<p>動画が表示されない際のメッセージ.</p>
</video>
まず、video要素でsource要素を括り、動画ファイルはsourceタグのsrc属性で指定します。この時、type属性に、メディアタイプ(MIME type)を記述します。
MP4形式なら、type="video/mp4"、WebMなら``````type="video/webm"```です。
なお、MIME typeの一覧を確認されたい方は、Mozillaの以下の記事が参考になります。
Image file type and format guide - Web media technologies | MDN
さて、sourceタグの順番ですが、ブラウザは上から順に解釈し、再生できるものがあれば、それをダウンロード・再生します。
そのため、上記のコードサンプルの場合は、WebM(後述します)が再生できるブラウザなら、video.webmを再生し、そうでないブラウザの場合はvideo.mp4を再生します。
これにより、異なるファイルを複数用意しておき、ブラウザに合わせて最適な動画を再生する事が可能になります。
動画をループさせたり、自動再生させたりするには、videoタグに属性を付与します。
上記のコードサンプルでは、以下の属性を付与しています。
- loop : 動画をループ再生させる
- autoplay : 動画を自動再生させる
- muted : 動画の音声をOFFにする(スマートフォンで自動再生させるには、この属性が必須)
- playsinline : インライン再生を可能とさせる(ページの動画埋め込み領域内での再生を可能とさせる指定。iOSのSafari用に必要)
また、動画はファイル容量が大きいため、読み込み完了に時間がかかる場合もあります。そのために、動画ファイル読み込み完了までに表示させておく、サムネイル画像も指定できます。
これは、videoタグのposter属性で指定します。
この画像は、動画ファイルが壊れていて再生できない場合にも表示されます。
以上が、基本的な実装方法です。
コードサンプルと解説 02 - 動画を1つだけ用意する場合
動画ファイルを1つだけ用意する場合もあるかと思います。むしろこのケースの方がまだ多いのではないかと思います。
その場合は、以下のように、source要素を1つだけ指定すればOKです。
<video poster="poster.jpg" loop muted autoplay playsinline>
<source src="video.mp4" type="video/mp4">
<p>動画が表示されない際のメッセージ.</p>
</video>
この記事執筆時点では、WebMがmp.4より圧倒的にファイルサイズが小さくなるというわけではなさそうなため、mp.4のファイルを1つだけ用意しておけば問題ないかと思います。
なお、静止画の場合は、WebP(ウェッピー)というファイル形式の方が優れているので、可能であればこの形式の画像も用意しておきたい所です。
ちなみにこのサイトの画像も、ブラウザが対応していればWebPでの画像を配信しています。
コードサンプルと解説 03 - 動画に再生・停止などのボタンを表示させる
背景動画ではなく、ユーザーの好きなタイミングで再生してもらう動画の場合は、以下のようにvideoタグにcontrols属性を付与することで、再生ボタンなどのコントローラーを表示する事ができます。
<video poster="poster.jpg" controls loop muted autoplay playsinline>
<source src="video.mp4" type="video/mp4">
<p>動画が表示されない際のメッセージ.</p>
</video>
他のサイトの事例
最近目にしたメインビジュアルに動画を利用しているサイトを2つピックアップして、コードを見てみました。
InVisionの場合
デザインツールを提供しているInvisionウェブサイトです。
InVision | Digital product design, workflow & collaboration
ヒーローセクションの動画部分のマークアップは以下のようになっていました。
<video poster="https://marketing.invisionapp-cdn.com/www.invisionapp.com/marketing-pages/deployed/build/a0e5a9522d58f1aa66349b80db1419bf78002508/img/home/poster-masthead.jpg" src="https://marketing.invisionapp-cdn.com/www-assets.invisionapp.com/Homepage/enterprise-loop.mp4" playsinline="" muted="" loop="" preload="none"></video>
パタゴニアの場合
アウトドアファッションのパタゴニアのウェブサイトです。
Patagonia Outdoor Clothing & Gear
英語版のサイトのヒーローセクションのマークアップは以下のようになっていました。
(日本版のサイトも少し前までは動画が使われていたのですが、無くなったようです。)
<video width="100%" height="100%" class=" lazyloaded" loop="" muted="" autoplay="" playsinline="" data-poster="https://www.patagonia.com/dw/image/v2/bdjb_PRD/on/demandware.static/-/Library-Sites-PatagoniaShared/default/dw8a8016d6/images/homepage/bldm-homepage-hero-video-backup.jpg?q=80&sw=800&" poster="https://www.patagonia.com/dw/image/v2/bdjb_PRD/on/demandware.static/-/Library-Sites-PatagoniaShared/default/dw8a8016d6/images/homepage/bldm-homepage-hero-video-backup.jpg?q=80&sw=800&">
<source data-src="https://www.patagonia.com/media/marketing/videos/bldm-homepage-ambient-video.mp4" type="video/mp4" src="https://www.patagonia.com/media/marketing/videos/bldm-homepage-ambient-video.mp4">
</video>
動画のファイルサイズの目安
ほとんどのサイトが、3MB以内に収めています。
理想は2MB以内、許容範囲は3MB以内、という所でしょう。
動画の長さの目安
汚くない画質で3MB以内を目指すなら、15秒以内に収めるのが良さそうです。
他のサイトの例
先ほど挙げた2つのサイトの動画の例を見てみましょう。
InVisionの場合
- 解像度: 1280 * 720
- 長さ : 27秒
- フレームレート : 23.98fps
- ビットレート* : 422kbps
- コーデック : H264 - MPEG-4 AVC (part 10) (avc1)
- ファイルフォーマット : MP4
- ファイルサイズ : 1.36MB
パタゴニアの場合
- 解像度: 1920 * 1080
- 長さ : 6秒
- ビットレート* : 3470kbps
- コーデック : H264 - MPEG-4 AVC (part 10) (avc1)
- ファイルフォーマット : MP4
- ファイルサイズ : 2.49MB
*ビットレートは平均値です。
上記を踏まえたエンコード時の推奨値
- 解像度: 1280 * 720
- フレームレート : 23.98fps
- ビットレート : 3000kbps(VBR / 2Pass)
- コーデック : H264 - MPEG-4 AVC (part 10) (avc1)
- ファイルフォーマット : MP4
動画のビットレートは、可変ビットレート(Variable Bit Rate)で、2Passで書き出すと良い結果が得られると思います。
なお、動画の長さや内容によって、エンコーディング時の指定は調整する必要があります。
上記をひとつの基準として、色々と試して頂ければと思います。
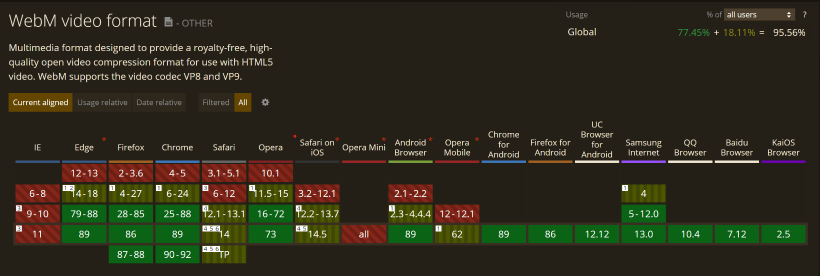
ところで、WebMとは
WebMは、Googleが開発している比較的新しい動画ファイル形式で、同じ動画ファイルでも、若干WebMの方がファイルサイズが小さくできる可能性があると言われています。
以下、ウィキペディアから引用。
WebM(ウェブエム)は、Googleが開発しているオープンでロイヤリティフリーな動画のコンテナフォーマット。ウェブに親和的なオープンなフォーマットであると共に、軽量さと高品質を両立することを目標としている。 姉妹プロジェクトとして技術を応用した静止画フォーマットのWebPも開発されている。
引用 : WebM - Wikipedia
WebM is an audiovisual media file format.[4] It is primarily intended to offer a royalty-free alternative to use in the HTML5 video and the HTML5 audio elements. It has a sister project WebP for images. The development of the format is sponsored by Google, and the corresponding software is distributed under a BSD license.
The WebM container is based on a profile of Matroska.[3][5][6] WebM initially supported VP8 video and Vorbis audio streams. In 2013, it was updated to accommodate VP9 video and Opus audio.[7]Cite : WebM - Wikipedia
以下のようなウェブサービスを利用すると簡単にmp4をWebMに変換できます。
この記事の執筆時点で、WebMは、IEとOperaを除く、ほぼすべてのブラウザが対応しているようです。
今のところ、ウェブで使う動画の場合、エンコードはH.264で書き出すので十分かと思いますが、WebPの用に、今後、H.264形式の動画よりファイルサイズが減らせるメリットが出てきたら、WebMでの実装を本格的に検討してもよさそうです。
費用対効果を見ながら検討ですね。
まとめ
長くなりましたが、まとめです。
まず、自動再生・ループ再生で動画を流す場合、videoタグでの実装は以下のようになります。
<video poster="poster.jpg" loop muted autoplay playsinline>
<source src="video.webm" type="video/webm">
<source src="video.mp4" type="video/mp4">
<p>動画が表示されない際のメッセージ.</p>
</video>
動画ファイルをひとつだけ用意する場合は、source要素を1つだけにします。
また、動画に再生や停止などのコントローラーを表示させる場合は、videoタグに、controls属性を付与してください。
また、書き出し形式やファイルサイズなどの目安は以下の通りです。
- ファイル形式は
mp.4、コーデックはH.264。 - ファイルサイズ :
3MB以内 - オーディオデータは入れない。
- フレームレート :
23.98fps - 解像度 :
1920px * 1080px~1280px * 720px - ビットレート :
5000kbps - 長さ :
10~30秒 - 余裕があれば、
webmでも書き出す。 - YouTubeも検討してみる
YouTube動画による実装に関して
なお、videoタグを使わずに、YouTubeの動画をiframeタグで埋め込む方法もあります。YouTubeの埋め込みコードはパラメータを付与することで、プレイヤーの表示や再生方法を細かく指定することができます。
このパラメータに関しては、Google公式のヘルプページが参考になります。
YouTube 埋め込みプレーヤーとプレーヤーのパラメータ | YouTube IFrame Player API
YouTubeの埋め込みプレイヤーを利用した、背景動画を実装しているサイトに、LINEがあります。
パラメータを使う事で、ループ再生・自動再生を実現しているので、参考になるかもしれません。
以下が、LINEのサイトのコード実例です。
<iframe id="mvclip" class="mvclip" frameborder="0" allowfullscreen="1" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" title="YouTube video player" width="640" height="360" src="https://www.youtube.com/embed/JPpiKm8dKR8?playlist=JPpiKm8dKR8&autoplay=1&loop=1&controls=0&showinfo=0&modestbranding=1&fs=0&rel=0&wmode=transparent&enablejsapi=1&origin=https%3A%2F%2Flinecorp.com&widgetid=1"></iframe>