Webにおけるフォントサイズの基準は16pxなのか
先日、英語のECサイトのデモを作成していた際に、「本文に適切なフォントサイズ」を改めて調べる機会があったためまとめました。
結論としては、日本語も英語も12px~18pxが基準・適切であるという答えに。
あとは本文内における役割で強弱をつけたり、サイトを訪れる訪問者の属性に応じて調整したりと、目的に応じて調整を行うのが良さそうです。
また、日本語なのか英語なのかによっても印象が変わります。
字詰めや行間も可読性やブランドイメージを表現するのに重要になってきますね。
一般的なフォントサイズのひとつの基準は16px
見出しの通り、一般的には16pxが良い、無難、と言うのが広く知られているかと思います。
以前はGoogleのマテリアルデザインガイドのサイトか、もしくはレスポンシブウェブデザインの解説動画でそのように紹介されていた記憶があります。
これは、「ブラウザのデフォルトのフォントサイズが16pxである事が多いから」というのが一つの理由のようです。
目が慣れているのでしょう。
現時点のGoogleの見解は最低12px
で、今はGoogleは何pxを推奨しているのかが知りたくなって調べてみたところ、Googleが開発者向けに情報を提供するweb.devのフォントサイズに関するページに書いてありました。
以下、引用と意訳です。
Font sizes smaller than 12 px are often difficult to read on mobile devices and may require users to zoom in to display text at a comfortable reading size.
12px以下のフォントサイズはモバイル機器では読みにくい事が多く、テキストを読みやすいサイズにするために、ユーザーにテキストの拡大を強いることになりかねます。
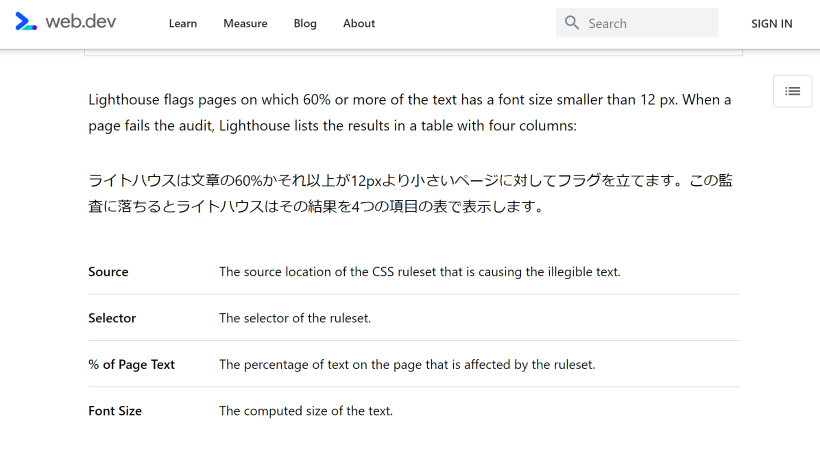
また、ウェブページを一定の基準で評価(監査)してくれるツール「Lighthouse」の評価基準として、以下があるようです。
Lighthouse flags pages on which 60% or more of the text has a font size smaller than 12 px. When a page fails the audit, Lighthouse lists the results in a table with four columns:
日本語の意訳がこちら。
ライトハウスは文章の60%かそれ以上が12pxより小さいページに対してフラグを立てます。この監査に落ちるとライトハウスはその結果を4つの項目の表で表示します。
引用:Document doesn't use legible font sizes
という事で、「読んでもらうためのテキスト」「コンテンツの主役となるテキスト」は少なくとも12pxは必要という事になります。
web.devのページの本文は18pxだった
前述のページを調べてみたら本文は18pxでした。
同じ文字のサイズでも、日本語と英語で印象が変わる
これは「あるある」だと思います。
海外製のオシャレなWordPressテーマに日本語を入れてみたら、イメージが全然違くて困った…という経験をした方は多いのでは。
もちろん自分もあります…。
これは大きさの印象でも同じ事が言えますね。
試しに、前述のwev.devの本文の一部を日本語訳にして並列してみました。
同じフォントサイズでも、日本語の方がやや大きい印象を与えるように思います。
漢字などは画数が多いので、英語に比べて余白が少ないのも理由のひとつかもしれません。
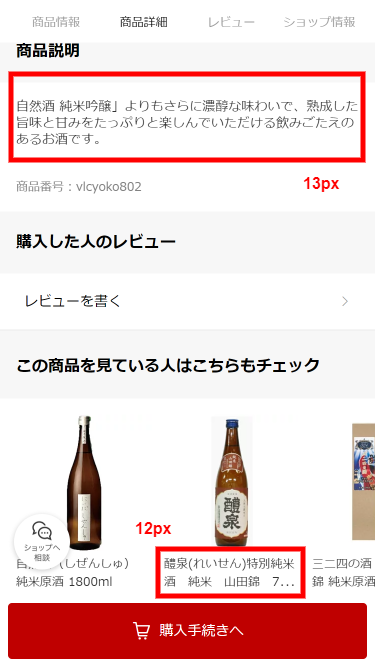
最低12px、でも、12pxって小さいのか?楽天市場で考える。
12pxって聞くと小さすぎるのでは…と思うかもしれませんが、意外とそうでもなさそうです。
年齢層が高い方の利用が多い楽天市場のスマホサイトだと、商品一覧箇所の商品名が12pxなんです。そして商品紹介文が13px。
これに初めて気づいた時は少し驚きました。
50代位の方の話を聞いても、「別に読みにくいと感じたことはないよ」とのこと。
もちろん人によりけりだと思いますが、それでも楽天市場がこのフォントサイズを採用しているという事は、ポイントだと思います。
「16pxが基準と言われているので、16pxが安全だ」という凝り固まった考えをする必要がなくなりますね。
結論:読ませる文字・重要な文字は12px~18pxを基準に
ということで、これをひとつの基準として、あとは目的に応じて柔軟に対応する、という結論になりました。
もちろん、「読ませる文字・重要な文字」でも見出しはもっと大きくてよいと思います。
塩梅ですね(と言ったら元も子もないですが)。